Ideas & Goals
The goal is to provide users with the critical information needed to decide and give a clear path to act, such as registering for the event, buying tickets, or signing up for updates.
Research
Competitors
- International Association of Educators, California Education Organization
User research
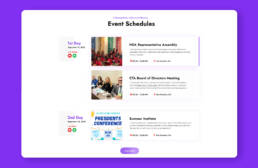
- Make information as scannable as possible
- Clearly list supporting details
- Use language anyone can understand
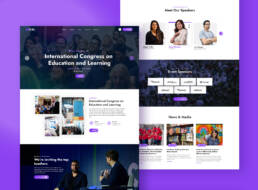
Make sure the page contains all of the information about the event, including the following:
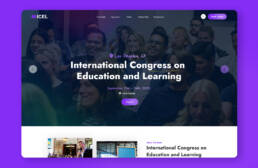
- Time, date, and location
- The primary goal and the value proposition (why people should attend)
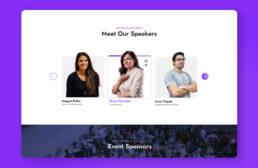
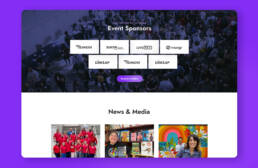
- Sponsors, speakers, and presenters
- Curated news bulletin for the event
- Quotes and video testimonials from previous attendees serve as social proof.
- To entice attendees, use previous event recordings or snippets.
- Transparency in pricing
- Support via live chat
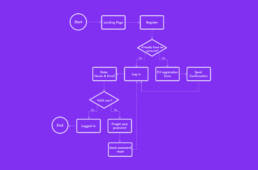
User flow
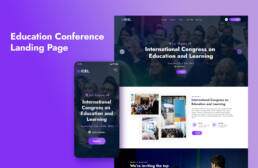
Wireframe
Visual guide that represents the skeletal framework of page.
Style Guide
A comprehensive document that outlines the design guidelines, visual elements, and standards to maintain consistency in the visual appearance and user experience.
abcdefghijklmnopqrstuvwxyz
0123456789
#FFFFFF
#8130F2
#BE94F9
#E6D7FD
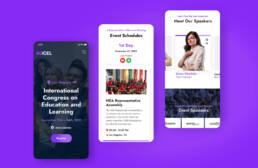
Hi-fidelity
A comprehensive document that outlines the design guidelines, visual elements, and standards to maintain consistency in the visual appearance and user experience.